¿Cómo ponemos este formulario? Pues vamos a ello:
1) Visitamos la página we b de emailmeform.com
2) Clicamos en "Sign up now for free". Apareceremos en:
Debemos registrarnos. Ponemos el nombre, apellidos, usuario, contraseña y e-mail. Clicamos en sign-up. Recibiremos un e-mail que deberemos abrir para poder confirmarlo. Una vez confirmado apareceremos en la web de emailmeform de nuevo y deberemos hacer login con el usuario y contraseña que elegimos.
Rellenamos los datos como en la imagen anterior. Si nos fijamos en la imagen anterior, en donde pone "number of fields" hace referencia a la cantidad de campos que podemos añadir en el formulario. Esto significa que si queremos preguntar más datos en el formulario deberemos cambiar ese 4 por una cifra más alta.
Clicamos en next.
4) Apareceremos en otra pantalla en la que deberemos configurar los datos que van a aparecer en el formulario de contacto.
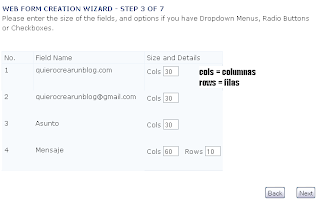
5) Al clicar en next de nuevo apareceremos en otra pantalla en la que deberemos configurar el tamaño de las filas y columnas que tendrás nuestro formulario de contacto para el blog de blogger. Si al final no te agrada el tamaño puedes volver atrás y cambiar estos valores.
6) Ahora apareceremos en otra pantalla para modificar los colores del formulario. Haz clic en la siguiente imagen para ayudarte a rellenar los datos requeridos y a saber su significado.
7) Apareceremos en otra nueva pantalla en la que aconsejo no tocar nada. En ella se puede configurar si se quiere mandar un copia del e-mail al visitante o no (es la opción: yes, send a copy of the form submission...)
8) Al clicar en next por fin podremos ver la apariencia de nuestro ansiado formulario. Si no te gusta el resultado clica en la flecha retroceder de tu navegador y si te aparece una ventana emergente pulsa aceptar, así hasta llegar a la pantalla que explicamos en el paso 5)
9) Si estás conforme clicamos una vez más en next y apareceremos en esta pantalla:
Clicamos en get the HTML Code. Copiamos el código que nos aparecerá y lo pegamos en una entrada o en un gadget HTML/Javascript (Diseño->Elementos de página->Añadir un gadget->HTML/Javascript).
Y ya hemos terminado, por fin. ¿Te gusta?











Hola, primeramente deseo felicitarte por tan excelente página. Admito que explicas muy bien y tienes publicados elementos muy interesantes. Tengo una pequeña duda, seguí los pasos para el formulario, lo añadí en una entrada pero no aparecen los botones de enviar y borrar. Lo pegué en la barra de gadget y ahí si ve ven. ¿Sabes por qué no me aparecen en la entrada?
ResponderEliminarSaludos desde México.
Hola Julio. Que linda tu tierra compañero. Muchas gracias de verdad por tus palabras, me enorgullece poder leerlas porque parece que las horas que le echo a este blog se ven recompensadas gracias a gente como tu.
ResponderEliminarEs raro lo que comentas que no te aparece el boton de enviar. Fijate de nuevo en la imagen del paso 6) a ver si esta todo correcto.
Dime cosas si no te funciona y volvemos a pensar que puede ocurrir. Un saludo desde España.
Hola de nuevo!
ResponderEliminarGracias por tu atenta y rápida respuesta, realmente se nota tu empeño y se agradece mucho. Y bueno volví para decirte que ya encontré el error, no había tomado a consideración el tamaño del formulario, y es que como tengo 3 columnas, no se veía completo, pero ya lo ajuste y ahora si se ve =D
Gracias de nuevo, espero volver pronto...hasta luego!
Hola amigos, yo también hice un formulario en esa pagina pero no se me ajusta al blog, me sale mas abajo y muy ancho que hasta se me remonta sobre la columna lateral derecha, como lo ajusto al área de las entradas, el form lo pegue en una pagina, es decir cree una pagina en el blog pues cree un menú donde tengo la opción de contactame y al hacer clik me carga la pagina de contactame pero el form no se ve ajustado.
EliminarGracias
Me alegro que lo hayas solucionado. Un saludo compañero.
ResponderEliminarsaludos, soy nuevo en estos jaleos... una forma de hacer pulsando en un enlace llamado "contacto", se abra un pop-up o algo asi con el formulario? en lugar de tenerlo en la pantalla? (o quizás en blogs no se pueda esto)
ResponderEliminarHola. Bienvenido a este blog y a este mundo de bloggers. Gracias por tu comentario y gracias por tu visita.
ResponderEliminarSupongo que sí se podrá hacer lo que dices. Se debe hacer creando una ventana pop-up. En cuanto tenga tiempo crearé una entrada sobre cómo crear pop-ups.
Por el momento te puedo decir que puedes poner el formulario en una entrada y esa entrada asociarla en un menú. En la columna de la izquierda de este blog, en donde dice imprescindibles tiene varios menús a elegir, o sino también puedes acceder mediante el índice arriba del todo, mediante la nube de etiquetas en 3D o mediante el buscador superior.
Un saludo.
Gracias por la respuesta, es q lo que busco, es que no se "vea" en pantalla, sabes?
ResponderEliminarMuy buena la web, me he hecho mi blog ya, basandome en una plantilla, y toquiteando con cosas que aqui comentas, me gustaría dartela para q le eches un ojo y aconsejes si me "falta" algo, pero sin permiso no quiero ponerlo pq parecería spam. A parte de eso, pondré un banner (los hago yo, en lugar de usar el pequeño) a esta web, para la gente que como yo, necesita ayuda al empezar...
PD: tb estoy esperando a esa guia de Feedburn que comentaste, pq no me he aclarado mucho con ello
Hola. Gracias por tus palabras. Por supuesto que puedes poner un link de tu blog, estare encantado de verlo y darte mi opinion sobre el.
ResponderEliminarLa guia de Feedburner la cree ayer noche. Echa un vistazo veras como esta.
Un saludo y gracias por todo amigo.
Ya vi la guia feedburner, y ya la he usado ;)
ResponderEliminarMuchas gracias, mi blog es http://animeligerocastellano.blogspot.com/
en la parte de enlaces te he puesto uno bien majo jaja
Oye, una pregunta a ver si sabes -no se donde preguntar cosas-, cuando pongo un enlace (en mi caso a megaupload), sale como texto.. hay forma de que automaticamente se reconozca como hipervinculo? (sin tener que hacerme el href en cada uno.. pq seria una locura). Graciassss
Cuando escribes una entrada arriba donde las opciones que pone "Enlace". Pulsas sobre enlace e insertas la direccion a enlazar.
ResponderEliminarDe otra forma no se como se puede hacer si no es mediante codigo HTML (como dices lo de href).
Gracias a ti.
Se me olvidaba muchas gracias por enlace en tu web. Mil gracias de verdad.
ResponderEliminarMuy buena pagina. Sigue asi compañero ;)
Hola. Te he escrito antes para agradecerte por todos los consejos que aquí mencionas. Me están ayudando mucho, yo que no se mucho de estas cosas, he logrado comenzar a hacer un blog para compartir materiales, artículos y demás con mis grupos de un diplomado que imparte, y a todos los visitantes que se acerquen.
ResponderEliminarHe puesto este formulario y me quedó muy bonito, mi pregunta es: ¿como le hago si en un determinado momento quiero cambiar mi e-mail? ¿se puede eso?, porque en el otro formulario sencillo que puse antes, en el cuerpo de html había espacios para poner nuestro nombre y el e-mail, aquí no. ¿por qué?
disculpa si mi pregunta ya estaba contestada antes en otro lado o si resulta muy ilógica, es que yo de esto apenas estoy conociendo y muy poco.
Muchas gracias por todo, en verdad me has ayudado mucho.
Saludos desde México
Hola Adriana.
ResponderEliminarEn el paso 4) tienes explicado cómo añadir más datos requeridos.
Respecto a lo de cambiar el e-mail podrías modificar el código HTML que obtuviste en el último paso del tutorial y modificar el e-mail allí. También podrías comenzar de nuevo desde cero y poner el e-mail nuevo allí.
Un saludo, gracias por tu comentario.
Muchas gracias por tomarte el tiempo de contestar dudas, supongo que si cambio el mail al que quiero que lleguen los comen tarios tendría que empezar de cero, pues en el código html no se puede, pues no hay ningun espacio para hacerlo. de todos modos esta la opción de hacerlo desde el principio.
ResponderEliminarDe nuevo, gracias
Gracias a ti por particiar en este blog. Cualquier otra duda ya sabes, estoy aquí para lo que necesites.
ResponderEliminarUn saludo.
hola!! Tengo un problema. Hago todos los pasos y copio el código en mi blog. Hasta ahí sin problemas. Pero al hacer una prueba de que funciona, no se me queda en la página del blog sino que al enviar el mensaje se va la página de email me form (a pesar de que pongo de que no sea así). Tienes idea de por qué? Muchas gracias. Un saludo.
ResponderEliminarHola Lipooh. Yo acabo de hacer la prueba en mi blog y si no completo todo correctamente (incluido la palabra de verificación) sí me lleva a la página de emailmeform. Quizá pueda ser eso o sino algún problema al crearlo. Revisa los pasos porque en la entrada (al principio) tienes el formulario de ejemplo siguiendo los pasos de la entrada.
ResponderEliminarUn saludo.
Hola excelente pagina, tengo un problema, cuando creo una entrada me sale un error en el script. me salia seleccinado SPAN... y no se me ven las imagenes cuando publico la entrada haber si me ayudas
ResponderEliminarHola Enmanuel. Gracias por tu visita y gracias por comentar. No sé bien a qué te refieres con SPAN. Imagino que tiene relación con esta entrada (formulario de contacto con antispam). ¿Puedes detallarme un poco más tu problema?
ResponderEliminarGracias, un saludo.
Hola, muchas gracias por este aporte, de verdad es EXCELENTE, no te imaginas el tiempo que llevo buscando esto en la web, y en ninguna parte lo habia encontrado tan sencillo e ilustrado, muchas gracias.
ResponderEliminarHola Jairo. Mil gracias por tu comentario, me alegro que te haya servido mi blog. Te invito a seguir buscado en él cosas útiles para tu blog.
ResponderEliminarUn saludo y gracias a ti.
gracias manito me salvaste, gracias mil en verdad.
ResponderEliminarRony Mota
Gracias Rony, me alegro que te haya servido este formulario de contacto. Recibe un saludo desde España.
ResponderEliminarSaludos nuevamente.
ResponderEliminarCon este formulario que corrió muy bien al inicio, como comentas más arriba, me he encontrado con el problema de que si las personas no rellenan todos los campos (como suele suceder)los lleva a la página de emailmeform y a mi no me llega nada de lo que ellos tratan de enviar, asi que he cambado por el otro formulario que aconsejas y corre todo perfecto.
La cosa es que con emailmeform, había realizado un formulario para registro en donde me podían mandar sus datos para hacer un directorio, usaba mas campos, de los cuales, no todos me mandan todos los datos, sino aquello que quieren compartir, y pues resulta que no me llega nada porque justo la pagina se redirige a emailmeform.
¿habrá manera de agregar preguntas o campos al otro formulario que propones? (en realidad me ha resultado mejor que este por lo que te comento).
Como siempre, muchas gracias por tus atenciones.
Saludos
Hola Adriana. En cuanto pueda en la entrada del otro formulario explicaré cómo añadir más opciones. O sino trataré de buscar otro formulario de contacto que permita más opciones.
ResponderEliminarGracias a ti por tu visita y sobre todo muchas gracias por expresarte de forma tan correcta y ordenada. Hay ocasiones que tengo que descrifrar los comentarios de otros usuarios jaja
Hola.
ResponderEliminarQué buen blog tienes acá. No paro de sorprenderme. Anteriormente te había escrito como Alvaro, pero ahora cambié mi nick. No se me olvida mi compromiso de poner tu link en mi blog, y estoy pensando en crear otro más adelante, y ahí también pondré tu link. Es lo menos que puedo hacer ante tanta colaboración que nos prestas.
Usé el otro formulario con el código propio y nunca me funcionó, y además eso de recibir Spam como que me atajó a usarlo. Ahora puse este que comentas acá, e hice la prueba de enviarme mensajes y sí es molesto eso de que te lleve a emailmeform si no lo escribes bien. Qué lástima de verdad. No habrá otro que funcione 100%?
Muchas gracias nuevamente por todo.
Hola Red (Álvaro jeje). Muchas gracias por tus enlaces, te lo agradezco de corazón.
ResponderEliminarEn cuanto me entere de otro formulario lo pondre por aquí.
Gracias a ti por tu visita y por comentar.
Muchas gracias, estaré pendiente a tu entrada del otro formulario para añadir mas opciones.
ResponderEliminarGracias por todo en verdad. mucho de lo que aconsejas en tus post me ha sido de gra ayuda.
Saludos
Gracias a ti Adriana. Y sobre todo gracias por volver a este blog y comentar. Saludos.
ResponderEliminarSIMPLEMENTE QUERIA AGRADECERTE POR TODA TU DEDICATORIA PARA QUE NOSOTROS PODAMOS MEJORAR NUESTROS BLOGS, SINCERAMENTE DICE MUCHO DE TI.
ResponderEliminarGRACIAS POR RESPONDERNOS LAS DUDAS Y DARNOS LAS HERRAMIENTAS NECESARIAS, TU GRAN TRABAJO ESPERO QUE TE ENORGULLEZCA PORQUE ES PARA ENORGULLECERSE.
MIL GRACIAS.
SALUDOS DE SEVILLA; ESPAÑA.
Gracias por tus palabras Ayacuyito, te lo agradezco. Saludos y gracias a ti por visitarme y comentar.
ResponderEliminarHola solo comentarte que es un de los mejores pero que hoy es imposible acceder a él tu sabes por qué?
ResponderEliminarBuenas noticias, ya va, deberia estar lleno o modificando alguna cosa. Insisto es el mejor. Gracias
ResponderEliminarHola "dijo". Sí, deberían estar en su web con mantenimientos. Ya vuelve a estar operativa.
ResponderEliminarSaludos, gracias por comentar.
Hola
ResponderEliminarFelicitaciones por tu blog
Segui los pasos para colocar el formulario y me quedo muy bien.
Muchas gracias.
Saludos desde Lima-Perú
J.Lescano
hola disculpa como se cambia el tamaño no logra entrar en mis columnas a ver si me ayudas graciassssss
ResponderEliminar@Redhat. Hola, me alegro que te haya servido. Un saludo y bienvenido al blog.
ResponderEliminar@Naufragodent. Fíjate en el paso 5) del tutorial. Ahí tienes la respuesta. Un saludo.
Muchas gracias, funciona 100%, aparte recien me di cuenta que puedo cambiar las fechas de las entradas, jajaja. Me lei casi tu blog completo, cualquier cosa que no sea entrada se va a una fecha antes del sitemap y queda ordenadito.
ResponderEliminarGracias amigo. Me alegro que te esté sirviendo mi blog.
ResponderEliminarDisculpa una pregunta soy nuevo en esto y lo que quiero saber es si blogger no proporciona algo similar a esto y en caso de no ser así, me pregunto si se puede hacer un formulario pero que solamente pida el e-mail ya que eso es lo unico que quiero que me manden mis lectores que me quede similar al que tienes tu para que se suscriban a tu blog. Quiero que quede mas o menos así:
ResponderEliminarTu e-mail |_______________| |Enviar| <-- Boton
nada mas asi sencillito
ojala me pudieras ayudar te estaria muy agradecido.
Como hago para que los mensajes que me dejen en el formulario lleguen a mi correo electornico personal?
ResponderEliminarHola muchas gracias me fue muy util... aqui les dejo un link de una pagina en la que veran codigos de colores, para que si desean modificar los colores del formulario...
ResponderEliminarhttp://cloford.com/resources/colours/500col.htm
de nuevo mil gracias... y visiten:
http://romsndsndsi.blogspot.com/
@Admin. Hola. Me temo que entonces no necesitas un formulario de contacto. No entiendo lo que necesitas exactamente, pero creo que en tu caso lo mejor sería seguir esta entrada: Convierte tu email en una imagen.
ResponderEliminar@Minera. Hola, si sigues los pasos de la entrada que hice verás que deberás poner tu email para luego poder recibir allí los correos que te manden.
me parece que ya no sirve :(
ResponderEliminarHola mexotopo. Sirve a la perfección. La web funcionan y los mensajes llegan correctamente.
ResponderEliminar¿Qué problema tienes con el formulario?
soló fue momentaneo ya sirve bien; es que nisiquiera se cargaba la pagina decia que no se puede encontrar la pagina = q cuando uno esribe mal la direcion pero la rebice y estaba bien tampoco se enviaban los mensages pero ya esta bien
ResponderEliminarpd: perdón por las faltas de ortografía
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarbien, resulta que como me da tantos problemas he decidido poner el otro enlace y ese si que me funciona. Mil gracias,
ResponderEliminarHola, muy buena información te felicito por tu blog, una pregunta, los campos del formulario estan muy juntos para mi gusto, como hago para separarlos un poco?
ResponderEliminarhola! oye la opcion de menu del contol panel no me aparece en la paguina por que? y no puedo poner Create a new form espero tu respuesta en este msn fe_santi@live..
ResponderEliminarMuchas gracias por tus aportaciones.
ResponderEliminarSaludos.
hola !
ResponderEliminarcomo podría poner en un gadget para que pinchen en contactar y se abra una ventana nueva con el formulario de contacto ?
gracias .
Muchas gracias, estuve buscando toda la semana como hacer esto y por fin lo encontre, muy buena pagina
ResponderEliminarlo probe pero este formulario tiene un problema grave, colocan publicidad de su empresa en el blogs y eso causa que en muchos computadores no se vea la pagina de lo anunciado, muy malo el sistema ya que intervienen el blogs
ResponderEliminarHola, gracias por el aporte. La página es excelente.
ResponderEliminarSoy novato en esta área y no tuve éxito siguiendo tus pasos.
Seguro cometí algún error porque en mi blog, al copiar el código desde emailmeform (Use an HTML button to paste into your web page's HTML code)e insertarlo en mi blog como nueva entrada, me figura lo siguiente "fill out my form".
No logro publicar el formulario de contacto que diseñé, crees que puedes ayudarme??
Saludos!
Hola!
ResponderEliminarMuy buena la entrada.
Hay alguna forma para que cuando se envie un mensaje no te abra la pestaña de emailmeform?
Saludos Amigo
ResponderEliminarYá me registré y me enviaron el correo de confirmar registro exitoso, luego abro emailmeform y no me aparece "Create a new form"? para rellenar mis datos?? ¿que hago??,será que ahora la forma de crear el formulario cambio???. Gracias por responderme
Hola junto con saludarte y felicitarte por todo tu gran trabajo en este sitio te quiero publicar algo que me paso, pero si alguno no lo pudo solucionar es lo siguiente:
ResponderEliminarLuego de copiar el link, y hacele unas modificaciones por mi cuenta dentro del recuadro del cual uno escribe el mensaje a enviar sale una etiqueta
.
Si la desean eliminar tienen que ir a la linea 51:
y borrar lo que esta entre > < que dice:
"& l t ;br g t; " de la etiqueta textarea.
(Le di varios espacios a los caracteres para que no me los tome como codigo)
Con eso les solucionara, Saludos.
Atte.
hola
ResponderEliminarMe he dado de alta en la web que indicas http://www.emailmeform.com
y me dice que Upgrade $9.95/mo dando a entender que hay que pagar. ¿Puedes que haya cambiado esta página?
www.lasideasdewendy.com
Parece que ha cambiado la configuración de este servidor pues después de registrarme correctamente ingreso a un cuadro de diálogo distinto donde no aparece la opción create a new form sino otras más complicadas.
ResponderEliminar¿Podrías por favor ayudarme?
¿Otra cosa, cuando Google te cierra un blog por envío de spam puede deberse a estos formularios de envíos de correos que no tienen la verificación de imagen?
hola una consulta este formulario de contacto es permanente o tiene algun tiempo de caducidad yo tenia en mi antrior blog este formulario y ahora ya no me funciona eso quiere decir que es tiene un tiempo de caducidad algo asi GRACIAS POR TU RSPUETA
ResponderEliminarHola amigos, yo también hice un formulario en esa pagina pero no se me ajusta al blog, me sale mas abajo y muy ancho que hasta se me remonta sobre la columna lateral derecha, como lo ajusto al área de las entradas, el form lo pegue en una pagina, es decir cree una pagina en el blog pues cree un menú donde tengo la opción de contactame y al hacer clik me carga la pagina de contactame pero el form no se ve ajustado.
ResponderEliminarGracias
prueba con esta nueva opción, no suele tener ningún problema con la web.
Eliminarhttp://www.quierocrearunblog.com/2012/08/como-poner-un-formulario-de-contacto.html