
Tan sólo debemos hacer lo siguiente:
1) Vamos a Diseño
2) Edición HTML
3) Buscamos <div id='header-wrapper'> (tecleamos Ctrl + F para buscar más rápido)
4) Nos encontraremos con:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
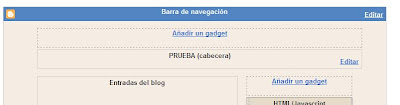
<b:widget id='Header1' locked='true' title='NOMBRE DE TU BLOG (cabecera)' type='Header'/>
</b:section>
</div>
Tan sólo debemos cambiar el 1 por un 2, y no por yes.


Esta entrada me pareció buena. Con solo cambiar dos cositas, cambia el diseño. Muchas gracias.
ResponderEliminarMe alegro que te guste. ¡Un saludo!
ResponderEliminarHola, el cambio se hizo pero se coloca encima de la cabecera y cuando quiero agregar algo, mitad de la imagen de la cabecera se pierde.Yo quiciera que se coloque entre la cabecera y el cuerpo, ademas esta barra es muy larga quiciera dividirla en tres, es posible? Yo utilizo una plantilla que se llama BlueFlower y para darte mas pistas este es mi blog. http://latinmixstereo.blogspot.com
ResponderEliminargracias de antemano
saludos
Hola LatinMix19, solo veo como solucion hacer la cabera mas pequeña en la plantilla HTML (modificado en width y height del header).
ResponderEliminarRespecto a las 3 columnas no puedo ayudarte, pero teniendo una te sirve igual. Solo has de ir pegando el resto de codigos en el gadget.
Un saludo.
hola amigo tengu un problema y no se resolverlo... es que cuando creo un meno y quiero colocarlo debajo del header, o debajo de las opcoiones que trae el tmoplate que es hoime post rss coment rcss y edit...
ResponderEliminarquiero el menu debajo de eso pero me aparece arriba del la pagina en la esquina... AYUDA
hize lo que dijiste bajar el width y eso pero no me sale no tengo una idea de como dejarlo configurado el width y el height
Hola Enmanuel. Explicate mejor por favor porque no llega a entender que es lo que ocurre. Sube una captura de pantalla de lo que te ocurre a imageshack y pon el link aqui. Gracias.
ResponderEliminarUn saludo.
quiero añadir varios gadgets para imagenes de forma horizontal como puedo hacer para q sean unos 7 espacios en vez de uno
ResponderEliminarHola Fillo. Prueba a ponerlo uno al lado del otro. Lo que pides es muy largo como para explicarlo en un comentario. Es algo parecido a lo de "poner 3 columnas a pie de página (footer)". Emplea el buscador y si eres habilidoso sabrás relacionarlo y crear lo que me pides.
ResponderEliminarEstoy muy agradecido por esta explicación tan sencilla y fácil que mostrais, !!!funciona de lujo!!! Muchas gracias por vuestra ayuda.!!!SOIS LOS MEJORES!!!!
ResponderEliminarGracias Germán. Bienvenido al blog.
ResponderEliminarOjalá tuviese ayuda para este blog, sólo escribo yo. Me llamo Juan, encantado amigo.
Saludos y gracias por tu visita y por comentar.
hola me sirvio tu explicación pero a mi me aparece el gadget arriba de la cabecera y lo queria abajo lo e tratado de bajar pero no medeja.
ResponderEliminarHola Oscar. Te aparece tal y como debe ser, lo que ocurre es que tú puedes mover el gadget para que aparezca debajo de la cabecera. Pruébalo y verás. Un saludo ;)
ResponderEliminarhola,tengo un problema en mi plantilla no aparece
ResponderEliminaresa frase,y no se el motivo,la verdad soy muy nueva en esto,y gracias a este blog el mio va tomando una imagen nueva,gracias de antemano.Saludos
Hola Nenky, yo tampoco veo en tu plantilla esa opción. Para poder emplearla deberías cambiar de plantilla. Saludos, bienvenida al blog.
ResponderEliminarPerdona por no contestarte antes,acabo de leerlo,gracias por todo,por lo menos ahora se que una no es tan torpe como creia,gracias nuevamente.
ResponderEliminarolle con ese código que colocaste y que buscamos en la edición de html y lo editamos solo hacemos para que aparezca en la cabecera añadir otro elemento a la pagina.ademas si colocamos un elemento hay va a pareser arriba porque no permite arrastrar el elemento hasi abajo de la cabecera por favor podrías decirme el código para que me deje arrastrar los elementos hacia abajo de la cabecera
ResponderEliminarHola Akatsuki. No entiendo muy bien tu duda, pero mira a ver si te sirve esto: http://www.quierocrearunblog.com/2009/08/anadir-una-barra-para-insertar-gadgets.html
ResponderEliminarSaludos.
para la pregunta numero 3: solo basta con cambiar el orden .
ResponderEliminarmuy bueno el dato todo bien pero una consulta como puedo colocar dos gadget horinzontales
ResponderEliminaruno al lado del otro
Quisiera saber, además de poner otro gadged en la cabecera, como hago para que no aparezca un espacio grande entre el uno y el otro y además, el gadged que estoy poniendo no sale centrado con relación al otro.... mi blog es.. tv9barichara.blogspot.com
ResponderEliminarGracias....
Hola,
ResponderEliminartengo un problema con el diseño de mi blog.
He agregado el gadget en la cabecera y en elhe colocado una imagen.
Pero mi idea es que la imagen quede justo debajo del Navbar superior, pero por más que he intentado modificar algunas cosas no lo logro.
Por favor hechale un vistazo y dime que es lo que debo modificar.
Esta es la dirección de mi pagina: http://www.colonvoleibol.com
excelente de verdad.. muchas gracias!!
ResponderEliminaruna cosa.. sabrias como hacer bajar o subir un poco la sidebar para que quede a la misma altura que el cuerpo (body)..
De ante mano gracias.. me subscribo para tener noticas.
Gracias, esto me ayudo mucho... hace rato estaba buscando como hacerlo y no encontraba la forma.
ResponderEliminar